Table des matières
Un exemple de correction d'exercice
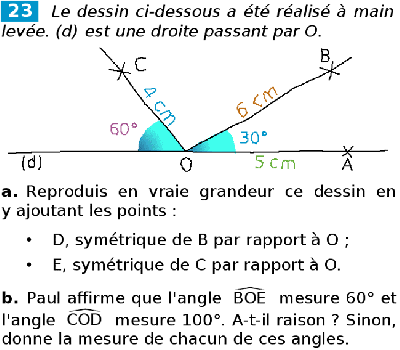
Voici un exercice que nous allons corriger avec animation dans Instrumenpoche :
On le trouve à l'adresse : http://zoneur.sesamath.net/imgs_produites/vign/ms5_2006/80-1.gif
Pour réaliser cette animation, on peut aussi utiliser la version en ligne : http://instrumenpoche.sesamath.net/v2/iep.html
Mais on peut aussi utiliser une version locale de Instrumenpoche v2, par exemple si on n'a pas de connexion à internet. Pour avoir instrumenpoche en version locale, il suffit de se rendre à l'adresse précédente et d'enregistrer la page HTML à l'aide du navigateur (menu Fichier → enregistrer sous…)
À noter : les fonctions « enregistrer » ou « ouvrir » de Iepv2 ne fonctionnent pas en local. Il peut être utile de faire des sauvegardes régulières du script en utilisant un éditeur de textes. Instrumenpoche sauvegarde automatiquement les mouvements effectués à l'aide de l'interface et des instruments, mais pas le modifications écrites directement dans la fenêtre de script.
Estimation de la place
Cette première étape est importante si on ne veut pas perdre trop de temps par la suite…
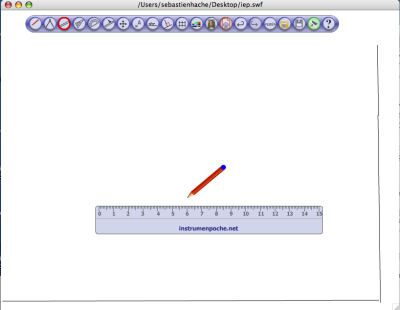
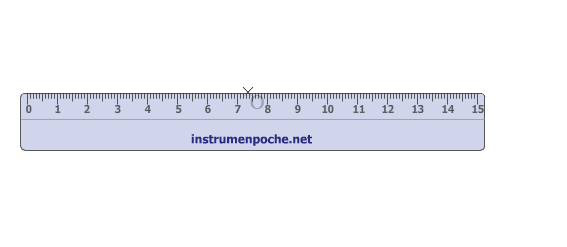
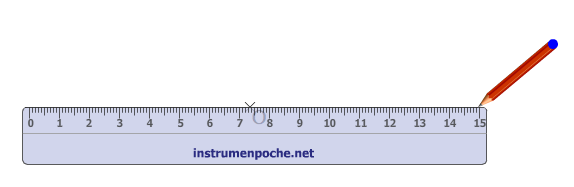
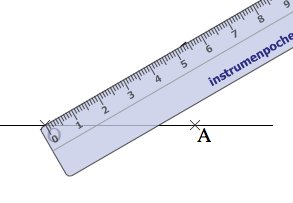
En effet, il y a une zone « utile » de travail dans Instrumenpoche. Dans l'image qui suit, j'ai mis un trait pour montrer où on pouvait aller le plus loin à droite et en bas, et une règle pour visualiser.
On a presque 26 cm d'utile en largeur et presque 20 en hauteur. Pour ne pas être embêté avec le bandeau de l'interface, il vaut mieux compter 18.
Il est important de bien démarrer sa construction pour être sûr que tout va tenir dans l'écran au final. Dans l'exemple ici, on voit qu'en plaçant O environ au centre de la zone, tout tiendra sans problème.
Il peut aussi arriver qu'on soit vraiment pris par les dimensions.
Dans ce cas, il y a 2 solutions :
- soit on arrive à fractionner la figure (par exemple si c'est un exercice comportant plusieurs questions a. puis b. … alors il vaut mieux faire une animation iep pour chacune plutôt qu'une grosse pour l'ensemble)
- soit on peut dès le départ zoomer sur la règle pour que les centimètres de la règle deviennent plus petits. Ainsi on peut caser une figure plus grande.
Note : si on utilise la version HTML, la seule limitation devient son écran : http://instrumenpoche.sesamath.net/v2/iep.html Si on veut pouvoir partager l'animation avec d'autres personnes, mieux vaut se limiter à un écran de dimensions 800 × 600 pixels. Comme un centimètre d'instrumenpoche correspond à 30 pixels, cela revient à une zone de 26 cm de large pour 20 cm de haut. Au-delà, notre animation peut déborder des écrans trop petits.
Le départ
Je commence par placer un point environ au milieu de la page. Pour cela, j'utilise le bouton  puis je clique au centre. ça me fait une croix sans nom. Pour lui donner un nom, je fais un clic droit sur le point et je clique sur nommer :
puis je clique au centre. ça me fait une croix sans nom. Pour lui donner un nom, je fais un clic droit sur le point et je clique sur nommer : 
J'entre « O » et je clique à l'extérieur de la zone de saisie.
Le point O va jouer un rôle important dans ma construction.
J'ai donc tout intérêt qu'il ait des coordonnées faciles à retenir ou à modifier.
C'est pourquoi je clique de suite sur le bouton XML : 
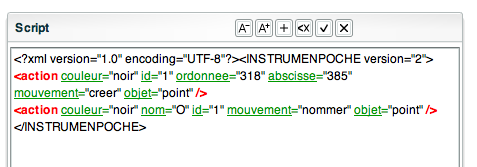
Ce la m'ouvre une fenêtre de script :
<?xml version="1.0" encoding="UTF-8"?><INSTRUMENPOCHE version="2">
et
</INSTRUMENPOCHE>
sont les 2 balises qui encadrent la totalité du script.
Ensuite on voit 2 actions, qui correspondent aux 2 actions qu'on a effectuées.
La première :
<action couleur="noir" id="1" ordonnee="318" abscisse="385" mouvement="creer" objet="point" />
crée un point de couleur noire dont les coordonnées sont 385 et 318.
Il est à noter que le point (0,0) est situé en haut à gauche. Pour les abscisses, c'est donc habituel… par contre, plus un point est haut plus son ordonnée est petite.
Par ailleurs, vous remarquerez que par défaut, l'abscisse est mise après l'ordonnée… dans d'autres instructions, c'est le contraire et c'est clairement un défaut du script actuel. Il faut donc être vigilant.
A noter encore que dans Instrumenpoche, 1 cm = 30 pixels. Autrement dit, si je veux déplacer mon point d'un centimètre à droite, il me suffit d'ajouter 30 à son abscisse.
La seconde ligne :
<action couleur="noir" nom="O" id="1" mouvement="nommer" objet="point" />
donne un nom à mon point. Ici « O ». Je pourrais changer le nom directement dans le script si je voulais.
Je vais modifier les coordonnées de mon point pour me simplifier la tâche. J'ai intérêt à le faire très tôt car ensuite tout va dépendre de ce point et ne sera pas recalculé dynamiquement (sauf si on utilise les “cibles”, voir un autre didacticiel) : c'est tout l'intérêt d'interagir très souvent avec le script pour éviter au maximum les corrections en cascade, j'y reviendrai.
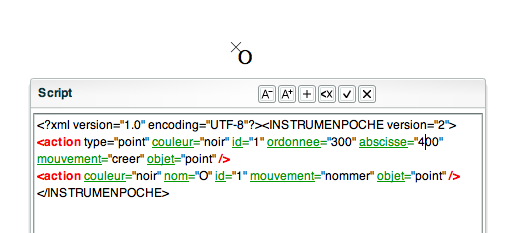
Dans la zone script, je modifie directement les deux nombres pour avoir 400 et 300 : mon point va bouger de moins d'un centimètre sur chaque axe…
Déplacer la zone de script de façon à voir en même temps le point O, comme ci-dessus.
Pour rendre la modification du script effective, il suffit de cliquer sur la petite coche 
On voit alors le point O qui bouge légèrement.
On verra que cette façon de procéder est très pratique quand il faudra ajuster le tir à certains moments de la construction.
La droite (d) et le point A
Je veux maintenant construire la droite (d) horizontale qui passe par O.
Pour cela je sors ma règle en cliquant sur  puis je la déplace de telle sorte que O soit à peu près en son milieu. Pour déplacer la règle, quand je passe ma souris dessus, je vois deux types d'icônes qui correspondent soit à une rotation (autour de la graduation 0, lorsque le curseur de la souris est au-dessus des graduations), soit à une translation (lorsque le curseur est ailleurs sur la règle). Pour ce déplacement, je prends la règle de telle sorte que ce soit la translation (i.e. pas au niveau des graduations).
puis je la déplace de telle sorte que O soit à peu près en son milieu. Pour déplacer la règle, quand je passe ma souris dessus, je vois deux types d'icônes qui correspondent soit à une rotation (autour de la graduation 0, lorsque le curseur de la souris est au-dessus des graduations), soit à une translation (lorsque le curseur est ailleurs sur la règle). Pour ce déplacement, je prends la règle de telle sorte que ce soit la translation (i.e. pas au niveau des graduations).
Inutile de m'embêter à la placer précisément… nous verrons pourquoi.
On voit qu'il y a un léger décalage… je pourrai modifier ce décalage de suite avec le script… mais il vaut mieux d'abord faire le trait au crayon puis je ferai toutes les modifs d'un coup. Quand on a un peu l'habitude, on voit que l'optimum se situe autour d'une dizaine d'actions… (ça doit dépendre des individus).
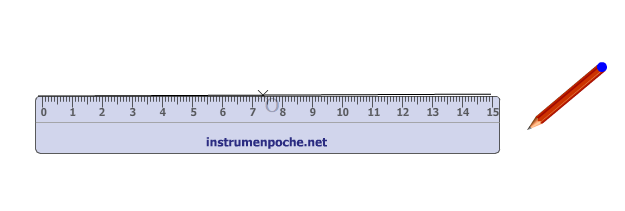
Ensuite, je prends le crayon en cliquant sur  je clique une première fois pour commencer le trait puis une seconde fois pour le terminer. Ensuite je fais un clic droit sur le crayon pour le lâcher.
je clique une première fois pour commencer le trait puis une seconde fois pour le terminer. Ensuite je fais un clic droit sur le crayon pour le lâcher.
J'obtiens ceci :
On voit une nouvelle fois que mon trait est peu précis.
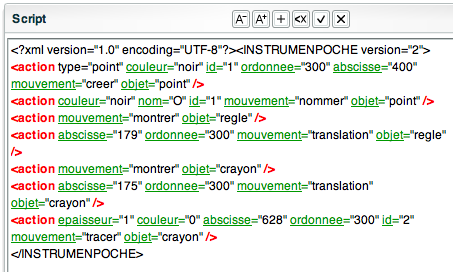
Je vais donc modifier tout ça. En cliquant sur  , je fais apparaître le script :
, je fais apparaître le script :
<?xml version="1.0" encoding="UTF-8"?><INSTRUMENPOCHE version="2"> <action type="point" couleur="noir" id="1" ordonnee="300" abscisse="400" mouvement="creer" objet="point" /> <action couleur="noir" nom="O" id="1" mouvement="nommer" objet="point" /> <action mouvement="montrer" objet="regle" /> <action abscisse="179" ordonnee="301" mouvement="translation" objet="regle" /> <action mouvement="montrer" objet="crayon" /> <action abscisse="175" ordonnee="301" mouvement="translation" objet="crayon" /> <action epaisseur="1" couleur="0" abscisse="628" ordonnee="299" id="2" mouvement="tracer" objet="crayon" /> <action abscisse="664" ordonnee="335" mouvement="translation" objet="crayon" /> </INSTRUMENPOCHE>
On voit que de nouvelles actions sont apparues. Il y a une action qui consiste à montrer la règle. Puis une action pour son déplacement.
On voit de suite que l'ordonnée « 301 » ne convient pas. Sans même avoir eu à mémoriser l'ordonnée 300, je sais qu'il faut mettre 300 : c'est un gain de temps et de réflexion.
C'est pareil pour le crayon en dessous.
Je peux, si je veux, faire coïncider les abscisses pour la position du crayon et de la règle : c'est important quand on effectue une mesure, mais ici ce n'est pas le cas : c'est juste un tracé. Donc je laisse comme cela.
La 3e action est le tracé lui-même :
<action epaisseur="1" couleur="0" abscisse="628" ordonnee="299" id="2" mouvement="tracer" objet="crayon" />
Je peux facilement augmenter l'épaisseur ou changer la couleur. Et là encore je corrige tout de suite l'ordonnée en 300.
La dernière ligne qui apparaît vient du fait que j'ai dû bouger le crayon pour sélectionner « lâcher ». Je vais donc purement supprimer cette ligne.
Voici donc ma fenêtre de script juste avant de la valider :
Quand je valide, je vois que j'ai maintenant un tracé parfait :
En cliquant sur  je vais pouvoir voir le film de ma construction. Iep passe alors en mode lecture. En cliquant sur
je vais pouvoir voir le film de ma construction. Iep passe alors en mode lecture. En cliquant sur  je vois se dérouler ma construction.
je vois se dérouler ma construction.
Je clique à nouveau sur  pour revenir au mode création.
pour revenir au mode création.
Personnellement, à ce stade, je fais une modification de script pour faire en sorte qu'on commence par voir la règle bien placée et le crayon bien placé : en effet, leurs déplacements initiaux n'apportent rien selon moi (c'est très différent du rapporteur par exemple qu'il est important souvent de voir arriver…).
Pour cela je vais faire une modification du script.
Je mets les 2 actions « montrer » après les déplacements.
De cette façon, le déplacement n'est pas visible à l'œil.
<?xml version="1.0" encoding="UTF-8"?><INSTRUMENPOCHE version="2"> <action type="point" couleur="noir" id="1" ordonnee="300" abscisse="400" mouvement="creer" objet="point" /> <action couleur="noir" nom="O" id="1" mouvement="nommer" objet="point" /> <action abscisse="179" ordonnee="300" mouvement="translation" objet="regle" /> <action mouvement="montrer" objet="regle" /> <action abscisse="175" ordonnee="300" mouvement="translation" objet="crayon" /> <action mouvement="montrer" objet="crayon" /> <action epaisseur="1" couleur="0" abscisse="628" ordonnee="300" id="2" mouvement="tracer" objet="crayon" /> </INSTRUMENPOCHE>
Même si le déplacement n'est pas visible, il met le temps normal à se faire. Si je veux raccourcir ce temps, il me suffit d'accélérer le déplacement.
Pour cela je vais introduire une instruction vitesse= “1000” dans l'action de déplacement.
<?xml version="1.0" encoding="UTF-8"?><INSTRUMENPOCHE version="2"> <action type="point" couleur="noir" id="1" ordonnee="300" abscisse="400" mouvement="creer" objet="point" /> <action couleur="noir" nom="O" id="1" mouvement="nommer" objet="point" /> <action abscisse="179" ordonnee="300" vitesse="1000" mouvement="translation" objet="regle" /> <action mouvement="montrer" objet="regle" /> <action abscisse="175" ordonnee="300" vitesse="1000" mouvement="translation" objet="crayon" /> <action mouvement="montrer" objet="crayon" /> <action epaisseur="1" couleur="0" abscisse="628" ordonnee="300" id="2" mouvement="tracer" objet="crayon" /> </INSTRUMENPOCHE>
Enregistrez, et regardez la différence !
A ce stade, je viens de passer un peu plus de 2 min sur mon animation.
En réappuyant sur l'icône du crayon et la règle, je les fais disparaître de la scène et il m'ajoute automatiquement les 2 lignes de script suivants :
<action mouvement="masquer" objet="regle" /> <action mouvement="masquer" objet="crayon" />
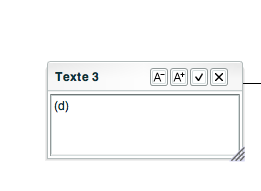
Pour écrire le nom de la droite, j'utilise l'icône 
Je clique à l'endroit où je veux écrire le nom de la droite, puis j'écris dans le cadre qui s'ouvre.
A noter : je pourrais modifier les coordonnées au besoin avec le script si je voulais ajuster la position de ce nom (je peux le faire aussi à la souris).
Il me reste à placer le point A sur la droite à 5 cm de O.
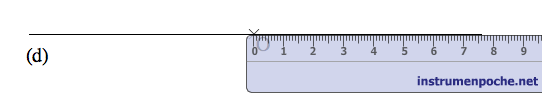
Pour cela, je fais réapparaître ma règle et je la glisse pour faire correspondre le zéro avec le point O.
À nouveau, il est inutile d'être très précis.
Car immédiatement, je vais corriger le script pour avoir la bonne valeur.
Il m'a ajouté ceci :
<action mouvement="montrer" objet="regle" /> <action abscisse="399" ordonnee="301" mouvement="translation" objet="regle" />
Puisque j'ai choisi au départ des valeurs qui tombent bien, je n'ai même pas à mémoriser pour corriger et ajuster.
<action mouvement="montrer" objet="regle" /> <action abscisse="400" ordonnee="300" mouvement="translation" objet="regle" />
J'aurais pu faire ce changement après. En effet, comme E a la même ordonnée que O, il est très facile de calculer sa coordonnée exacte, de tête. Mais pour d'autres tracés, on verra qu'il est important de rectifier de suite pour éviter de cumuler des erreurs… surtout quand on placera des points « au jugé ».
Pour bien indiquer le point à 5 cm, je peux faire venir le crayon à l'endroit de la graduation… puis j'enlève la règle, je place le point et j'enlève le crayon… voici ce que ça donne avec le script :
<action mouvement="montrer" objet="crayon" /> <action abscisse="580" ordonnee="334" mouvement="translation" objet="crayon" /> <action couleur="noir" id="4" ordonnee="299" abscisse="552" mouvement="creer" objet="point" /> <action couleur="noir" nom="A" id="4" mouvement="nommer" objet="point" /> <action mouvement="masquer" objet="regle" /> <action mouvement="masquer" objet="crayon" />
On voit que je n'ai pas procédé dans le même ordre que ce que j'ai dit…
Je rectifie facilement d'abord les coordonnées de A que j'ai placé rapidement… sans avoir à réfléchir (remarque : 5 cm = 150 pts et 400 + 150 = 550… je retrouve donc bien ce qu'il fallait, mais c'est même inutile de le vérifier)
<action couleur="noir" id="4" ordonnee="300" abscisse="550" mouvement="creer" objet="point" />
A partir de là, je modifie la position du crayon pour que ça coïncide précisément :
<action abscisse="550" ordonnee="300" mouvement="translation" objet="crayon" />
Puis je remets les étapes dans l'ordre :
<action mouvement="montrer" objet="crayon" /> <action abscisse="550" ordonnee="330" mouvement="translation" objet="crayon" /> <action mouvement="masquer" objet="regle" /> <action couleur="noir" id="4" ordonnee="300" abscisse="550" mouvement="creer" objet="point" /> <action couleur="noir" nom="A" id="4" mouvement="nommer" objet="point" /> <action mouvement="masquer" objet="crayon" />
Remarque : je laisse volontairement le crayon arriver pour accentuer le marquage de la graduation (je pourrais inverser les 2 premières lignes ci-dessus si je voulais qu'il apparaisse directement et en mettant au besoin, un vitesse=“1000”).
La gestion du temps
Voilà où en est mon script pour l'instant :
<?xml version="1.0" encoding="UTF-8"?><INSTRUMENPOCHE version="2"> <action type="point" couleur="noir" id="1" ordonnee="300" abscisse="400" mouvement="creer" objet="point" /> <action couleur="noir" nom="O" id="1" mouvement="nommer" objet="point" /> <action abscisse="179" ordonnee="300" vitesse="1000" mouvement="translation" objet="regle" /> <action mouvement="montrer" objet="regle" /> <action abscisse="175" ordonnee="300" vitesse="1000" mouvement="translation" objet="crayon" /> <action mouvement="montrer" objet="crayon" /> <action epaisseur="1" couleur="0" abscisse="628" ordonnee="300" id="2" mouvement="tracer" objet="crayon" /> <action mouvement="masquer" objet="regle" /> <action mouvement="masquer" objet="crayon" /> <action id="3" ordonnee="311" abscisse="170" mouvement="creer" objet="texte" /> <action couleur="noir" texte="(d)" id="3" mouvement="ecrire" objet="texte" /> <action mouvement="montrer" objet="regle" /> <action abscisse="400" ordonnee="300" mouvement="translation" objet="regle" /> <action mouvement="montrer" objet="crayon" /> <action abscisse="550" ordonnee="300" mouvement="translation" objet="crayon" /> <action mouvement="masquer" objet="regle" /> <action type="point" couleur="noir" id="4" ordonnee="300" abscisse="550" mouvement="creer" objet="point" /> <action couleur="noir" nom="A" id="4" mouvement="nommer" objet="point" /> <action mouvement="masquer" objet="crayon" /> </INSTRUMENPOCHE>
Quand je le visualise, je remarque que ça défile trop vite : en particulier, j'aimerais que l'animation fasse une petite pause à certains moments.
Pour cela, il me suffit d'insérer des balises tempo=“20”.
20 est la durée de la pause en dixièmes de seconde, donc ici 2 s. On peut régler évidemment comme on veut.
<?xml version="1.0" encoding="UTF-8"?><INSTRUMENPOCHE version="2"> <action type="point" couleur="noir" id="1" ordonnee="300" abscisse="400" mouvement="creer" objet="point" /> <action couleur="noir" nom="O" id="1" mouvement="nommer" objet="point" tempo="15"/> <action abscisse="179" ordonnee="300" vitesse="1000" mouvement="translation" objet="regle" /> <action mouvement="montrer" objet="regle" /> <action abscisse="175" ordonnee="300" vitesse="1000" mouvement="translation" objet="crayon" /> <action mouvement="montrer" objet="crayon" /> <action epaisseur="1" couleur="0" abscisse="628" ordonnee="300" id="2" mouvement="tracer" objet="crayon" /> <action mouvement="masquer" objet="regle" /> <action mouvement="masquer" objet="crayon" /> <action id="3" ordonnee="311" abscisse="170" mouvement="creer" objet="texte" /> <action couleur="noir" texte="(d)" id="3" mouvement="ecrire" objet="texte" /> <action mouvement="montrer" objet="regle" /> <action abscisse="400" ordonnee="300" mouvement="translation" objet="regle" /> <action mouvement="montrer" objet="crayon" /> <action abscisse="550" ordonnee="300" mouvement="translation" objet="crayon" tempo="15"/> <action mouvement="masquer" objet="regle" /> <action type="point" couleur="noir" id="4" ordonnee="300" abscisse="550" mouvement="creer" objet="point" /> <action couleur="noir" nom="A" id="4" mouvement="nommer" objet="point" tempo="15"/> <action mouvement="masquer" objet="crayon" /></INSTRUMENPOCHE>
Ici, j'ai rajouté 3 tempo. On pourrait en mettre plus.
Personnellement j'en mets systématiquement après le nommage d'un point.
Avec le rapporteur
On va cette fois-ci construire le point B.
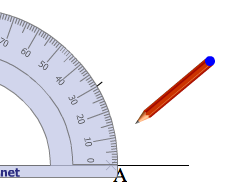
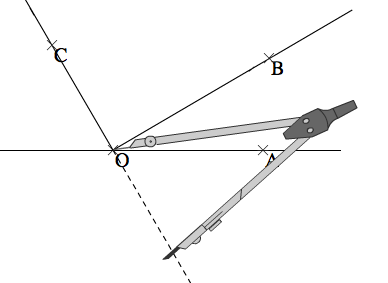
Pour cela on sort le rapporteur et on vient placer le viseur sur le point O.
<action mouvement="montrer" objet="rapporteur" /> <action abscisse="401" ordonnee="298" mouvement="translation" objet="rapporteur" />
A ce stade, on modifie tout de suite la position du rapporteur dans le script. En effet, la position de B ne sera pas calculée, il est donc important que la position de l'instrument soit la plus précise possible.
On en profite pour ajouter un tempo après le déplacement du rapporteur.
<action mouvement="montrer" objet="rapporteur" /> <action abscisse="400" ordonnee="300" mouvement="translation" objet="rapporteur" tempo="15"/>
Avec le crayon, on fait une marque sur la graduation 30°.
Au besoin, et pour être plus précis, on peut faire un clic-droit et zoomer sur la zone. C'est surtout important s'il y a plusieurs points construits successivement de la sorte (on ajoute les imprécisions).
Au niveau du script, on inverse l'apparition du crayon et on ajoute un vitesse=1000 pour le voir apparaître directement au bon endroit et on met un tempo à la fin du tracé pour bien montrer la marque que l'on vient de faire. Ce qui donne au niveau du script :
<action abscisse="536" ordonnee="221" vitesse="1000" mouvement="translation" objet="crayon" /> <action mouvement="montrer" objet="crayon" /> <action epaisseur="0" couleur="0" abscisse="541" ordonnee="217" id="5" mouvement="tracer" objet="crayon" tempo="15"/>
Remarque : Il serait possible de calculer précisément les coordonnées du point B ou d'utiliser un logiciel de géométrie dynamique pour le faire : ça peut être une bonne technique si la figure est compliquée. Sinon, de mon point de vue et pour des animations simples, il vaut mieux s'assurer d'une bonne position des outils, ce qui donne une précision souvent remarquable.
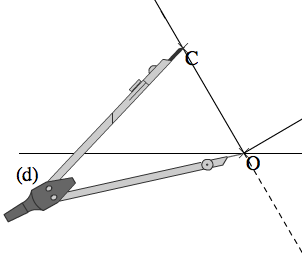
Ensuite on trace la droite partant de O. Là encore il faut être précis au départ.
A noter : il est toujours possible de rectifier la position avec le script.
Par exemple ici, on peut jouer sur l'angle de rotation de la règle :
<action mouvement="montrer" objet="regle" /> <action sens="-5" angle="-30.17" mouvement="rotation" objet="regle" />
en ajustant au besoin de -30.17 qui correspond à l'angle avec l'horizontale. On peut ainsi ajuster et regarder en direct ce que ça donne.
Ensuite on trace le trait.
Pour le départ du crayon, peu importe, puisqu'on va pouvoir ajuster la position (position de O) par contre, il faut bien se caler pour le trait à l'arrivée, même si là encore ça peut se régler au script.
Le script donne ceci :
<action mouvement="montrer" objet="crayon" /> <action abscisse="400" ordonnee="299" mouvement="translation" objet="crayon" /> <action epaisseur="0" couleur="0" abscisse="639" ordonnee="160" id="6" mouvement="tracer" objet="crayon" />
je modifie la position du crayon.
J'inverse l'ordre d'apparition ce qui me donne :
<action abscisse="400" ordonnee="300" vitesse="1000" mouvement="translation" objet="crayon" /> <action mouvement="montrer" objet="crayon" /> <action epaisseur="0" couleur="0" abscisse="639" ordonnee="160" id="6" mouvement="tracer" objet="crayon" />
Pour placer B, c'est pareil que pour A, sauf qu'on ne calcule pas la position mais qu'on peut la finaliser au script, au coup d'œil :
<action abscisse="556" ordonnee="208" mouvement="translation" objet="crayon" tempo="15" /> <action mouvement="masquer" objet="regle" /> <action type="point" couleur="noir" id="7" ordonnee="208" abscisse="556" mouvement="creer" objet="point" /> <action couleur="noir" nom="B" id="7" mouvement="nommer" objet="point" />
Pour la construction de C, c'est exactement la même chose. Je mets donc simplement ici le script correspondant :
<action mouvement="montrer" objet="rapporteur" /> <action sens="-5" angle="-120.1" mouvement="rotation" objet="rapporteur" tempo="15" /> <action abscisse="321" ordonnee="165" vitesse="1000" mouvement="translation" objet="crayon" /> <action mouvement="montrer" objet="crayon" /> <action epaisseur="0" couleur="0" abscisse="317" ordonnee="158" id="8" mouvement="tracer" objet="crayon" /> <action mouvement="masquer" objet="rapporteur" /> <action mouvement="montrer" objet="regle" /> <action sens="-5" angle="-120.08" mouvement="rotation" objet="regle" /> <action abscisse="400" ordonnee="300" mouvement="translation" objet="crayon" /> <action epaisseur="0" couleur="0" abscisse="283" ordonnee="99" id="9" mouvement="tracer" objet="crayon" tempo="15" /> <action abscisse="339" ordonnee="195" mouvement="translation" objet="crayon" tempo="15"/> <action mouvement="masquer" objet="regle" /> <action couleur="noir" id="10" ordonnee="195" abscisse="339" mouvement="creer" objet="point" /> <action couleur="noir" nom="C" id="10" mouvement="nommer" objet="point" tempo="15" />
Placement des symétriques D et E.
La seule nouveauté ici est l'intervention du compas et le fait de mettre un codage.
Allons-y pour la construction de E symétrique de C !
D'abord on prolonge la droite de l'autre côté de O
<action mouvement="montrer" objet="regle" /> <action abscisse="546" ordonnee="551" mouvement="translation" objet="regle" /> <action abscisse="400" ordonnee="300" mouvement="translation" objet="crayon" /> <action mouvement="montrer" objet="crayon" <action epaisseur="0" couleur="0" abscisse="521" pointille="tiret" ordonnee="507" id="11" mouvement="tracer" objet="crayon" /> <action mouvement="masquer" objet="regle" <action mouvement="masquer" objet="crayon"
Remarque : j'ai ajouté pointille=“tiret” afin d'avoir un trait en pointillé.
Puis on sort le compas qu'on positionne bien en O avec le script et un petit tempo :
<action mouvement="montrer" objet="compas" <action abscisse="400" ordonnee="300" mouvement="translation" objet="compas" tempo="15
En prenant le compas par le crayon, on place la mine en C :
ce qui donne au script :
<action sens="-5" angle="-119.55" mouvement="rotation" objet="compas" <action ecart="121.25" mouvement="ecarter" objet="compas"
Ici je peux modifier les paramètres à la main. En effet, je connais l'angle donc je peux mettre -120 (car il y a 60° de l'autre côté) et l'écartement (4 cm = 120 pixels).
ce qui donne :
<action sens="-5" angle="-120" mouvement="rotation" objet="compas" /> <action ecart="120" mouvement="ecarter" objet="compas" tempo="15" />
Remarque : en règle générale, on met toujours un tempo après l'instruction ecart pour laisser le temps de montrer où s'arrête la mine du compas.
Ensuite, je fais la rotation du compas :
Puis je double clique sur le compas pour le mettre en position de tracer et je trace mon arc, ce qui donne au niveau du script :
<action sens="-5" angle="65.2" mouvement="rotation" objet="compas" /> <action mouvement="lever" objet="compas" /> <action sens="-5" angle="65.2" mouvement="rotation" objet="compas" /> <action couleur="noir" epaisseur="0" sens="5" fin="65.85" debut="52.9" id="12" mouvement="tracer" objet="compas" /> <action mouvement="coucher" objet="compas" /> <action mouvement="masquer" objet="compas" /> <action couleur="noir" id="13" ordonnee="403" abscisse="461" mouvement="creer" objet="point" /> <action couleur="noir" nom="E" id="13" mouvement="nommer" objet="point" tempo="15" />
Remarque : pour bien distinguer ma construction du symétrique de ma construction de départ, je peux mettre des couleurs. A la fois pour le trait mais aussi pour le point.
<action sens="-5" angle="65.2" mouvement="rotation" objet="compas" /> <action mouvement="lever" objet="compas" /> <action sens="-5" angle="65.2" mouvement="rotation" objet="compas" /> <action couleur="rouge" epaisseur="0" sens="5" fin="65.85" debut="52.9" id="12" mouvement="tracer" objet="compas" /> <action mouvement="coucher" objet="compas" /> <action mouvement="masquer" objet="compas" /> <action couleur="rouge" id="13" ordonnee="403" abscisse="461" mouvement="creer" objet="point"/> <action couleur="rouge" nom="E" id="13" mouvement="nommer" objet="point" tempo="15"
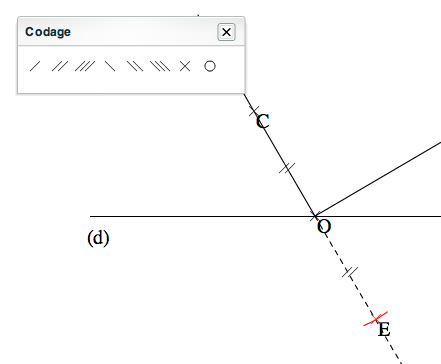
Voilà !!
Pour mettre les traits de codage j'utilise le bouton 
et je place mes codages à la souris (je peux évidemment affiner leur position avec le script)
Pour le placement de D, c'est exactement la même chose.
Je me contente donc ici de donner le script final de toute l'animation :
<?xml version="1.0" encoding="UTF-8"?> <INSTRUMENPOCHE version="2"><action type="point" couleur="noir" id="1" ordonnee="300" abscisse="400" mouvement="creer" objet="point" /> <action couleur="noir" nom="O" id="1" mouvement="nommer" objet="point" tempo="15" /> <action abscisse="179" ordonnee="300" vitesse="1000" mouvement="translation" objet="regle" /> <action mouvement="montrer" objet="regle" /> <action abscisse="175" ordonnee="300" vitesse="1000" mouvement="translation" objet="crayon" /> <action mouvement="montrer" objet="crayon" /> <action epaisseur="1" couleur="0" abscisse="628" ordonnee="300" id="2" mouvement="tracer" objet="crayon" /> <action mouvement="masquer" objet="regle" /> <action mouvement="masquer" objet="crayon" /> <action id="3" ordonnee="311" abscisse="170" mouvement="creer" objet="texte" /> <action couleur="noir" texte="(d)" id="3" mouvement="ecrire" objet="texte" /> <action mouvement="montrer" objet="regle" /> <action abscisse="400" ordonnee="300" mouvement="translation" objet="regle" /> <action mouvement="montrer" objet="crayon" /> <action abscisse="550" ordonnee="300" mouvement="translation" objet="crayon" tempo="15" /> <action mouvement="masquer" objet="regle" /> <action type="point" couleur="noir" id="4" ordonnee="300" abscisse="550" mouvement="creer" objet="point" /> <action couleur="noir" nom="A" id="4" mouvement="nommer" objet="point" tempo="15" /> <action mouvement="masquer" objet="crayon" /> <action mouvement="montrer" objet="rapporteur" /> <action abscisse="400" ordonnee="300" mouvement="translation" objet="rapporteur" tempo="15" /> <action abscisse="536" ordonnee="221" vitesse="1000" mouvement="translation" objet="crayon" /> <action mouvement="montrer" objet="crayon" /> <action epaisseur="0" couleur="0" abscisse="541" ordonnee="217" id="5" mouvement="tracer" objet="crayon" tempo="15" /> <action mouvement="masquer" objet="rapporteur" /> <action mouvement="masquer" objet="crayon" /> <action mouvement="montrer" objet="regle" /> <action sens="-5" angle="-30.17" mouvement="rotation" objet="regle" /> <action abscisse="400" ordonnee="300" vitesse="1000" mouvement="translation" objet="crayon" /> <action mouvement="montrer" objet="crayon" /> <action epaisseur="0" couleur="0" abscisse="639" ordonnee="160" id="6" mouvement="tracer" objet="crayon" /> <action abscisse="556" ordonnee="208" mouvement="translation" objet="crayon" tempo="15" /> <action mouvement="masquer" objet="regle" /> <action type="point" couleur="noir" id="7" ordonnee="208" abscisse="556" mouvement="creer" objet="point" /> <action couleur="noir" nom="B" id="7" mouvement="nommer" objet="point" tempo="15" /> <action mouvement="masquer" objet="crayon" /> <action mouvement="montrer" objet="rapporteur" /> <action sens="-5" angle="-120.1" mouvement="rotation" objet="rapporteur" tempo="15" /> <action abscisse="321" ordonnee="165" vitesse="1000" mouvement="translation" objet="crayon" /> <action mouvement="montrer" objet="crayon" /> <action epaisseur="0" couleur="0" abscisse="317" ordonnee="158" id="8" mouvement="tracer" objet="crayon" /> <action mouvement="masquer" objet="rapporteur" /> <action mouvement="montrer" objet="regle" /> <action sens="-5" angle="-120.08" mouvement="rotation" objet="regle" /> <action abscisse="400" ordonnee="300" mouvement="translation" objet="crayon" /> <action epaisseur="0" couleur="0" abscisse="283" ordonnee="99" id="9" mouvement="tracer" objet="crayon" tempo="15" /> <action abscisse="339" ordonnee="195" mouvement="translation" objet="crayon" tempo="15" /> <action mouvement="masquer" objet="regle" /> <action type="point" couleur="noir" id="10" ordonnee="195" abscisse="339" mouvement="creer" objet="point" /> <action couleur="noir" nom="C" id="10" mouvement="nommer" objet="point" tempo="15" /> <action mouvement="masquer" objet="crayon" /> <action mouvement="montrer" objet="regle" /> <action abscisse="546" ordonnee="551" mouvement="translation" objet="regle" /> <action abscisse="400" ordonnee="300" mouvement="translation" objet="crayon" /> <action mouvement="montrer" objet="crayon" /> <action epaisseur="0" couleur="0" abscisse="521" pointille="tiret" ordonnee="507" id="11" mouvement="tracer" objet="crayon"> <action mouvement="masquer" objet="regle" /> <action mouvement="masquer" objet="crayon" /> <action mouvement="montrer" objet="compas" /> <action abscisse="400" ordonnee="300" mouvement="translation" objet="compas" tempo="15" /> <action sens="-5" angle="-120" mouvement="rotation" objet="compas" /> <action ecart="120" mouvement="ecarter" objet="compas" tempo="15" /> <action sens="-5" angle="65.2" mouvement="rotation" objet="compas" /> <action mouvement="lever" objet="compas" /> <action sens="-5" angle="65.2" mouvement="rotation" objet="compas" /> <action couleur="rouge" epaisseur="0" sens="5" fin="65.85" debut="52.9" id="12" mouvement="tracer" objet="compas" /> <action mouvement="coucher" objet="compas" /> <action mouvement="masquer" objet="compas" /> <action type="point" couleur="rouge" id="13" ordonnee="403" abscisse="461" mouvement="creer" objet="point" /> <action couleur="rouge" nom="E" id="13" mouvement="nommer" objet="point" tempo="15" /> <action type="longueur" forme="//" couleur="noir" id="14" ordonnee="252" abscisse="372" mouvement="creer" objet="longueur" /> <action type="longueur" forme="//" couleur="noir" id="15" ordonnee="356" abscisse="435" mouvement="creer" objet="longueur" /> <action sens="5" angle="-30.44" vitesse="1000" mouvement="rotation" objet="regle" /> <action abscisse="191" ordonnee="423" vitesse="1000" mouvement="translation" objet="regle" /> <action mouvement="montrer" objet="regle" /> <action abscisse="400" ordonnee="300" vitesse="1000" mouvement="translation" objet="crayon" /> <action mouvement="montrer" objet="crayon" /> <action epaisseur="0" couleur="0" abscisse="191" ordonnee="423" id="16" mouvement="tracer" pointille="tiret" objet="crayon" <action mouvement="masquer" objet="crayon" /> <action mouvement="masquer" objet="regle" /> <action mouvement="montrer" objet="compas" /> <action sens="-5" angle="-30" mouvement="rotation" objet="compas" /> <action ecart="180" mouvement="ecarter" objet="compas" tempo="15" /> <action sens="-5" angle="153.59" mouvement="rotation" objet="compas" /> <action mouvement="lever" objet="compas" /> <action sens="-5" angle="153.59" mouvement="rotation" objet="compas" /> <action couleur="rouge" epaisseur="0" sens="-5" fin="146.42" debut="153.59" id="17" mouvement="tracer" objet="compas" <action mouvement="coucher" objet="compas" /> <action mouvement="masquer" objet="compas" /> <action type="point" couleur="rouge" id="18" ordonnee="391" abscisse="245" mouvement="creer" objet="point" /> <action couleur="rouge" nom="D" id="18" mouvement="nommer" objet="point" /> <action type="longueur" forme="\" couleur="noir" id="20" ordonnee="343" abscisse="320" mouvement="creer" objet="longueur" /> <action type="longueur" forme="\" couleur="noir" id="21" ordonnee="253" abscisse="479" mouvement="creer" objet="longueur" /> </INSTRUMENPOCHE>
Quelques compléments
Pour coder un angle droit
Voici la ligne de code du script :
<action epaisseur="0" couleur="0" abscisse_inter="320" ordonnee_inter="400" abscisse_sommet="330" ordonnee_sommet="390" id="142" mouvement="tracer" objet="angle_droit" />
Les coordonnées du premier point sont celles de l'intersection des droites et celles du second sont celles du coin opposé du petit carré qui code l'angle droit.
Dans le cas de droites horizontales ou verticales, ça se code très bien. Dans les autres cas, je conseille de placer le premier point et d'ajuster le second en jouant sur l'actualisation du script : c'est le plus rapide et le plus efficace.
Pour effacer un trait
Pour masque un trait déjà tracé, par exemple un arc de cercle, un trait de construction… l'instruction est
<action mouvement="masquer" objet="trait" id="7"/>
(ou le n° id est celui du trait à effacer)